Overview
Problem
It takes 4 to 6 weeks for physical cards to be delivered upon registration. In the time between, members may need to access the info on their member ID card, but Confidential Communications Agreement (CCA) rules only allows the logged in member can see that information. In order to stay compliant with state laws regarding insurance cards, users need a way to access their individual insurance cards through the website or on the go through the mobile app.
Background
As a fast follow to the Digital First 2022 platform release, the member ID card experience is in need of an update to meet new state regulations of each member on the insurance plan having their own physical member ID card. Additionally, there is a desire to be able to add the insurance card to digital wallets for ease of access.
Project Information
Role owned: UX Designer
Duration: 3 months
Tools: Figma
Project Goals
Allow users to access individual insurance cards on the go or through the website
Update designs to be compliant with state regulations
Improve user flows for accessing, saving and ordering member ID cards
Current experience
The current experience only allows for one card to be viewed and downloaded. In order to access other cards on the plan, the subscriber member has to order individual cards, which takes up to ten days to arrive. Additional limitations include only 2 sets of cards can only be ordered within 24 hours.
Decentralized entry point
Having multiple points of entry can be beneficial in some cases, like being able to access the insurance cards at any point on the website—however, because the current entry points handle different types of user flows, it can be confusing for users who are trying to complete one task over the other.
Business impacts
Confusion on how to complete certain tasks due to multiple points of entries handling different types of flows
Lack of transparency and clarity on user limitations
Lack of transparency on sensitive use cases involving CCA rules
Lack of registrations without information on the member ID card
Confidential communications agreement
In the healthcare context, this rule protects children and spouses in the case of domestic violence disputes, or in any case where extreme protection is required by law. For this project, we based the design around this use case:
Parent A pays for healthcare but Parent B has a CCA placed on the child so Parent A can't access child's digital card. Parent A can still order cards for child BUT card gets sent to address listed in the CCA
What this means: Parent A can view ORDER options but not download.
Explorations
Options for sharing
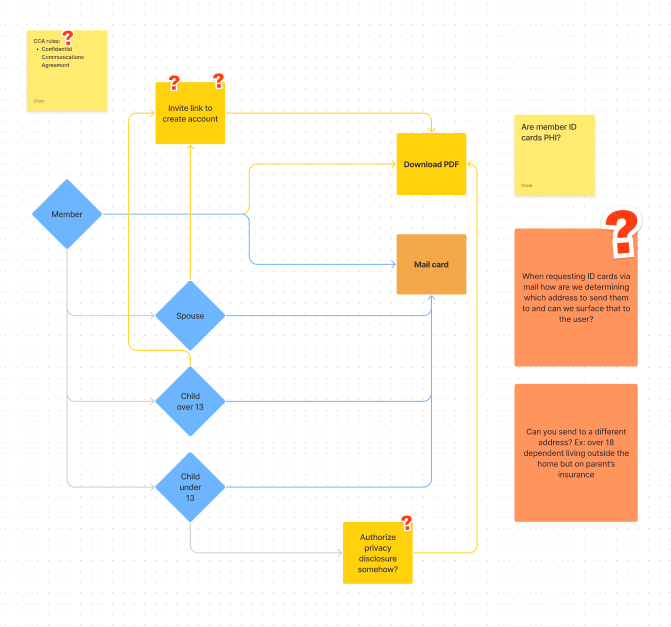
My first initial reaction was to dig a bit deeper into how users can access their own ID card by examining a flow in detail.
Problems we uncovered:
In order to view the digital version of your card, user must first register for an account on Regence.com, using the member ID number on the card
Members must be over 13 to create an account
Only the subscriber can order cards for everyone
If there is an CCA in place against the subscriber, they can order the cards for dependents and spouse but the cards gets sent to the address on the CCA file (not shown)
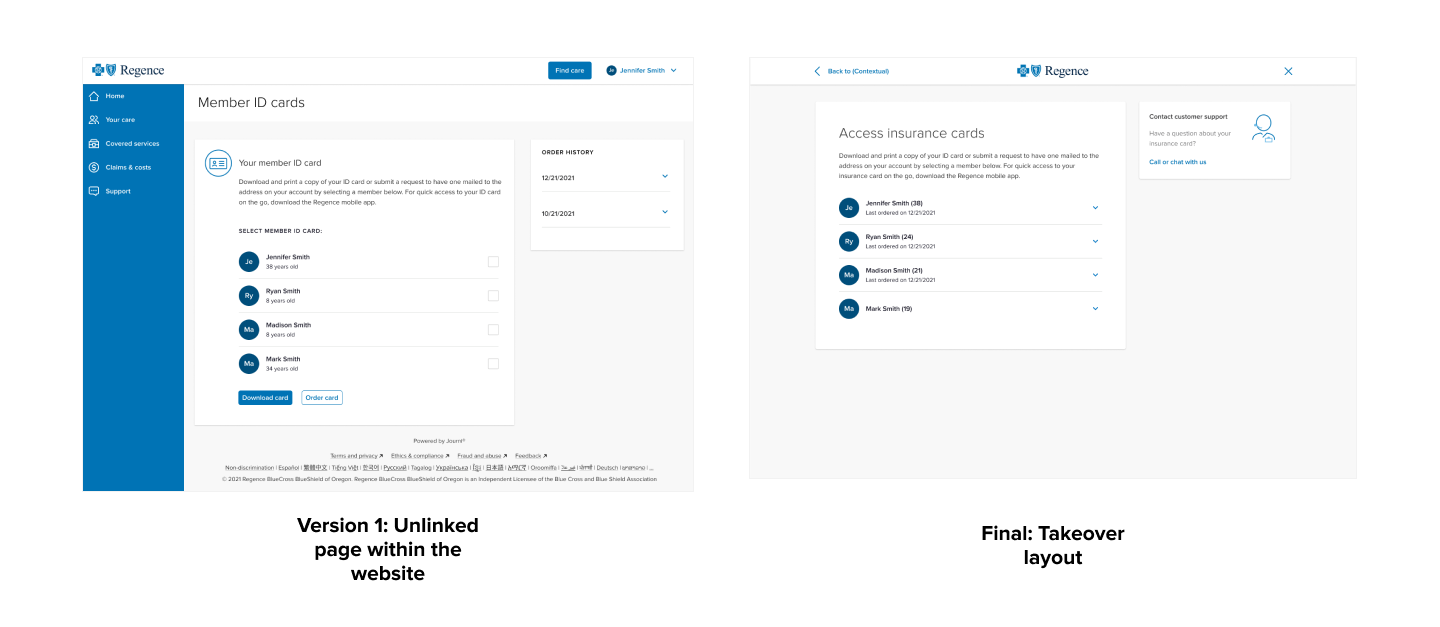
Layout options
Initially, member ID cards was set to live as its own page outside of My Accounts, on an unlinked page within the authenticated website. However, to centralize the experience and leverage the multiple existing entry points on the website, I opted for a takeover layout to set precedence for how we handle experiences that exists outside the navigation bar.
UI exploration
The initial design reflected the app design done on the My Account work. However, due to the change in compliance regulations, the checklist design cannot effectively handle the different tasks this feature requires.
The multi-buttons and view more menu approach allow more flexibility in the design to handle future iterations like adding a function to add to digital wallet (on responsive mobile). However, there was a desire to render and preview real ID cards in the UI without having to leave the page so they were scrapped in favor of the final design, which is an expandable list where users can accomplish the following functions: preview ID card, download ID card, add to digital wallet (on responsive mobile) and to order ID card.
CCA rules
Per CCA rules, the member with the CCA placed on their file cannot have their personal information such as address, phone number, etc. be shown.
The final design shows that Parent A, who is the primary subscriber can view/download/order their own card but everyone else’s information is not an option to be interacted with.
responsive web
The transition to responsive web was seamless due to the native of the design being contained in boxes. The one thing that was being reconsidered was how wide the insurance cards should be displayed.
Ultimately, I went with the same layout as the web view, which has the cards more in-line and directly inside the expanded card because while legibility is important, the cards are not meant to be viewed on page but rather downloaded where user can freely zoom in and out as needed.
Native app
User flow
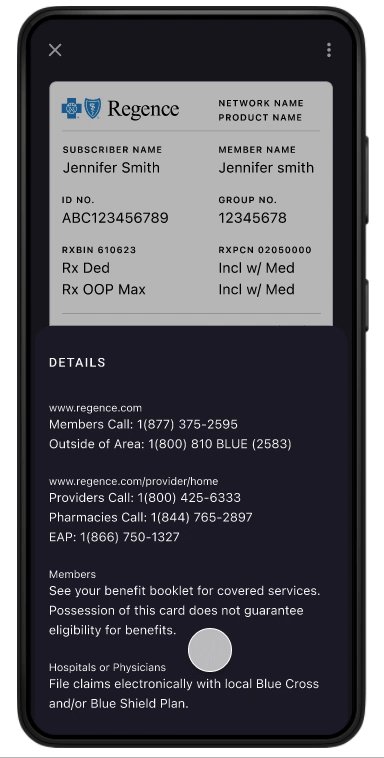
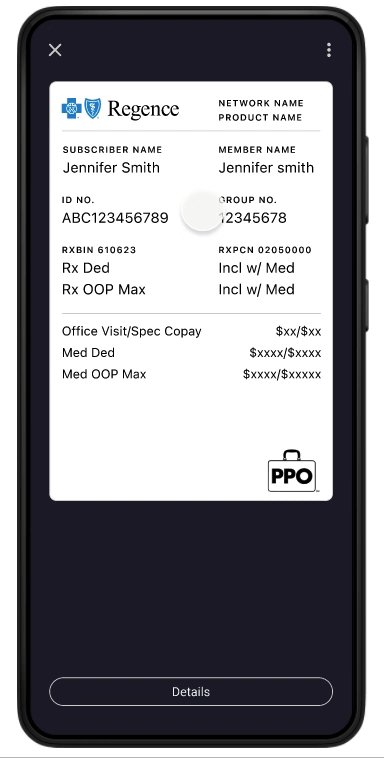
To leverage native features on the mobile app, I opted for a bottom sheet paradigm that will handle the multiple functions on each user card. Within the sheet, users can preview their insurance cards, opt to download or add their cards to a digital wallet by integrating native OS features as well as order ID cards for themselves or for dependents.
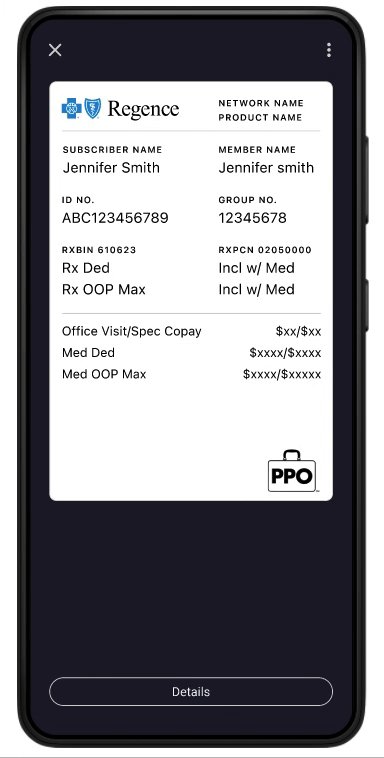
Cards display
I explored two different types of scroll paradigms for the front and back card: a vertical scroll and a horizontal scroll. There were concerns for the horizontal scroll not being intuitive for older users, but because over 50% of our app users are a younger demographic, I opted for the horizontal scroll over the vertical one for visibility purposes.
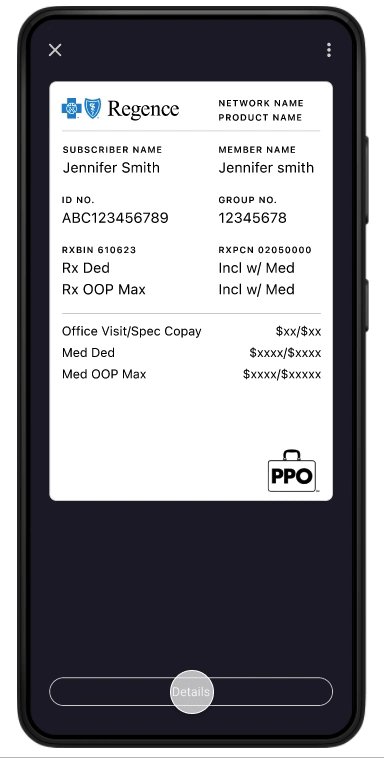
Native app flow demo
Scroll demo
Digital Wallet
The ability to add individual ID cards to wallet would help alleviate some of the pain points of the current member ID experience, like being able to view your own ID card as well as being a potential solution to app outages. However, due to the nature of the information presented on insurance cards, there were limitations to whether or not we could implement these.
Limitations include:
Physical cards have a front and back that must be displayed to stay compliant
Privacy and legal issues that must be thoroughly vetted and approved in order to store and pull data
Technical limitations from development
I partnered with a developer to do a research spike on the feasibility of displaying a front and back side on both Apple and Google wallet. We also compiled design and technical requirements to ensure that the cards are implemented correctly.
Apple wallet mockup
Google wallet mockup
Impact
Web and app designs met release goals despite a lot of unknown factors during the requirements gathering phase
Customer service calls related to ID cards were reduced significantly after a couple weeks of release
Both stakeholders and customers have shown positive reactions towards the new ID card features and are looking forward to the digital ID cards to be implemented
Learnings + next steps
Learnings
Leverage native features in mobile app to alleviate design pain points
Involve privacy and legal early on in the process to ensure design stay compliant
Partner with developers before implementation to ensure design feasibility for unknown factors
Next steps:
Partner with registration/sign in team to explore invitation links for users on the plan without a Regence.com account
Prepare for implementation and release of digital IDs cards
Explore ID cards on Offline Mode